Building a sequence
In order to build a sequence we need three-to-four main items:
- the elements in the order we want them sequenced.
- how fast we want the sequence to occur.
- a synthesizer to generate th sounds.
- a trigger to begin or end the sequence. (optional. This could be a never-ending sequence that begins as soon as the sketch is loaded)
Timing Notes with Tone.transport()
To use any sequencing functions Tone.Transport() must be started. This object handles the internal clock for the timing of various musical events that occur within Tone.js. Some of its parameters include:
- start
- stop
- toggle - go between start and stop.
- seconds - get current time position in seconds.
- position - get current time position in bars:beats:sixteenths.
- bpm - beats per minute. (tempo).
To set the parameters for Tone.Transport(), you can simply call the parameters you wish to set in the setup() function. In the next code example this happens after all of the other code that is used to set up the synthesizer and the sequences. No matter what settings you use for Tone.Transport(), you HAVE to call Tone.Transport.start() in order for your sequence to be able to be triggered. You can’t keep time to schedule events if you never start the clock!
Check out the Tone.js documentation for more information on .Transport().
Steps to Make a Sequence
The next code example contains all of the elements listed at the beginning of this section in order to generate a musical sequence. To create your own musical sequence, follow the steps below:
- Create your synth with information from the previous chapter.
- Create an array containing all of the notes in the order you want them read.
- each element in the array is one beat in the
Tone.Transport()object. - nesting an array with this array will create subdivisions of those beats.
- each element in the array is one beat in the
Create a variable to store this sequence. The next step becomes a little more complicated.
sequence1 = new Tone.Sequence();Open up a function within the
.Sequence()parentheses and format it as shown below. This lets us trigger the notes present in the array called melody (if you copy this code, you will have ot make an array of notes and call it melody). each element will be a quarter note at the transport’s tempo.sequence1 = new Tone.Sequence(function(time, note) { simpSynth.triggerAttackRelease(note, 0.5); }, melody, '4n');You can change the interpretation of the melody by changing the third argument of
Tone.Sequence().- These values are all relative to the
Tone.Transport().bpmparameter.- 16n: 16th nots (4 per beat)
- 8n: 8th note (2 per beat)
- 4n: quarter note (1 per beat)
- 2n: half note (2 beats per note)
- 1n: whole note (4 beats per note)
- There are additional beat divisions of the tempo that we can use, as well as ways to discuss time using seconds, which we will discuss in higher level sequencing and scheduling.
- These values are all relative to the
Next we can set the parameters of
Tone.Transport()shown above.The final step is to set the trigger to begin the sequence. You could include the
.start()method at the end of the setup function to have music that begins automatically, or set up a condition to trigger/stop the sequence based on certain conditions. (remember to always use mousePressed(), mouseReleased(), keyPressed() and/or keyReleased() for these triggers)
Below are a few more examples examples of sequences in various contexts.
Let’s Practice!
Looking at the code and information above can you create a basic sequence of notes that play when the mouse is clicked?
Use this array of notes in your code:
let melody = ["C3", ["E3", "G3", "D3", "C3"], "A3", "B2", "C2", "E3", ["A2", "G2"], "C4"];
Keep in mind that each element in the array is a single beat in our tempo. To make divided beats, we must an array within the desired element of our melody.
Once you have recreated this melody, try adding another of your own creation!
Another Basic Synthesizer: musical pitches
This is another basic synthesizer sequence. In fact, they even have the same melody by default. The main difference is how to stop the sequence: this code uses function keyPressed() instead of function mouseReleased() Experiment with this code by changing the melody notes to see what kind of sounds you can come up with.
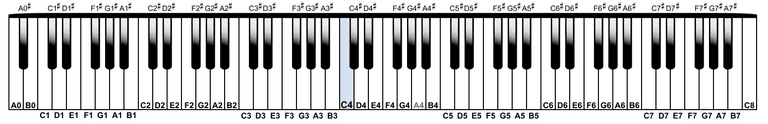
Musical pitches are labeled with their note names and octaves as if they were on a keyboard. Below is an image of an 88-key keyboard with all of the notes and their octaves labeled. Each letter designates a musical pitch (C-B), and the number designates a specific octave (0-8, with higher numbers meaning higher pitches.) Tone.js ustilizes this notation so that you do not have to memorize 88+ different sound frequencies in order to generate a simple sequence.