Coordinates and the canvas
- Whatever you want the viewer to see must be on the canvas.
- You can cover up something on the canvas by adding something new on top of the original object.
- The canvas can come in many colors and sizes There is a definitive top and bottom for the canvas.
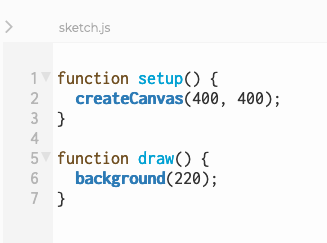
createCanvas()
- how large to make the p5 canvas:

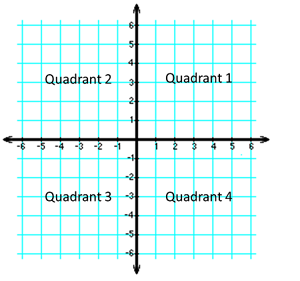
- the canvas is similar to the coordiante plane:

experiment with coordinates by drawing a circle:
https://codepen.io/lsuddem/pen/pojzjoXhere we add interaction:
https://codepen.io/lsuddem/pen/xxwKwgqBasic shapes
- line(X1, Y1, X2, Y2);
- line() draws a straight line between the two coordinate points given as arguments.
- ellipse(X location of center, Y location of center, width of shape, [height of shape])
- An ellipse is a circle or oval. By default, an ellipse is drawn out from the center point. (note, the height of the shape is not required to draw an ellipse, but p5 will assume that it will be a perfect circle unless you give it a specific height)
- rect(X of top left, Y of top left, width of shape, height of shape)
- Rectangles are drawn similarly to the canvas: starting at the top left, and then out by a specified width and height. Having the last two arguments be identical will result in a perfect square.
- triangle(X1, Y1, X2, Y2, X3, Y3)
- Triangle can be a little difficult. Each pair of numbers is the XY pixel location of a point of the triangle. To move the shape, you will have to move each point individually, and may have to do a little math in order to make everything line up properly.
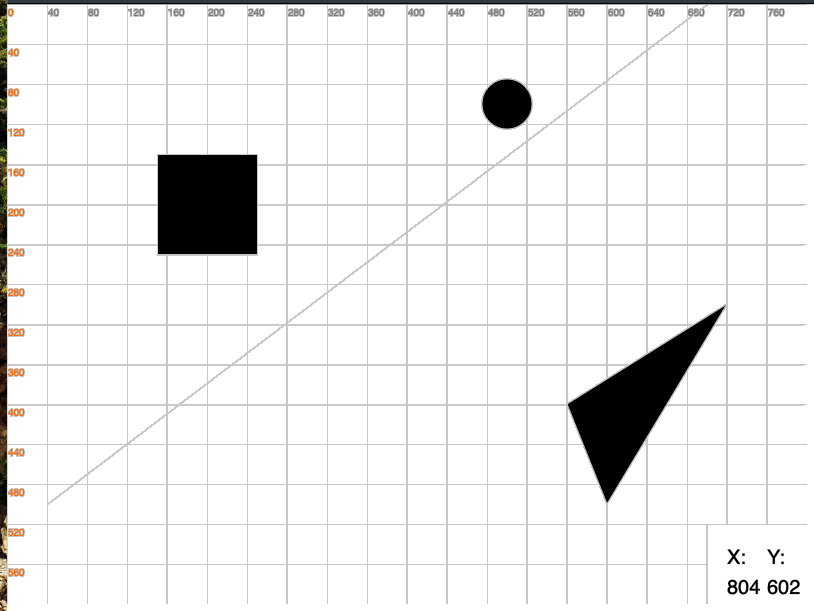
create the following image using the image and code below as a guide line:

Select all of the code in this Codepen and paste it into a new P5 project in order to start your assignment.
Coordinates and the canvas
Whatever you want the viewer to see must be on the canvas.
You can cover up something on the canvas by adding something new on top of the original object.
The canvas can come in many colors and sizes
There is a definitive top and bottom for the canvas.